Garnier Takecare - Love and Care
Campaign Site / 2012/04
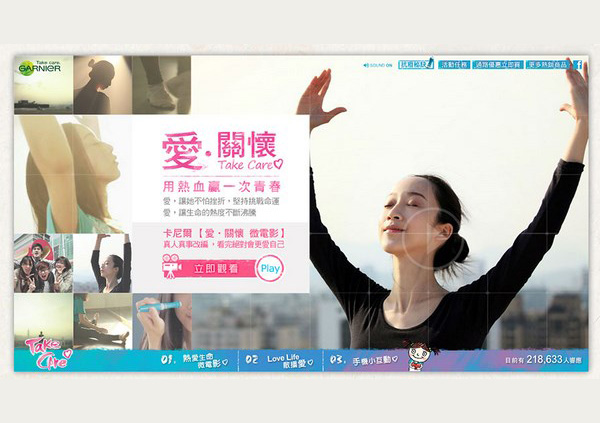
The Garnier Takecare campaign was launched with a focus on charity, under the theme “Love and Care.” It featured a short film inspired by real-life events, aiming to inspire positive energy and increase consumer alignment with the brand.
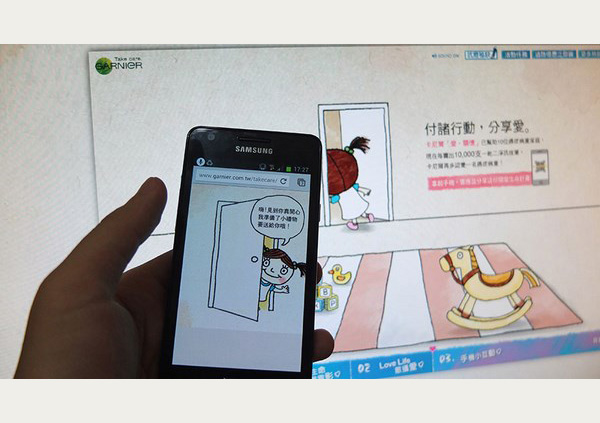
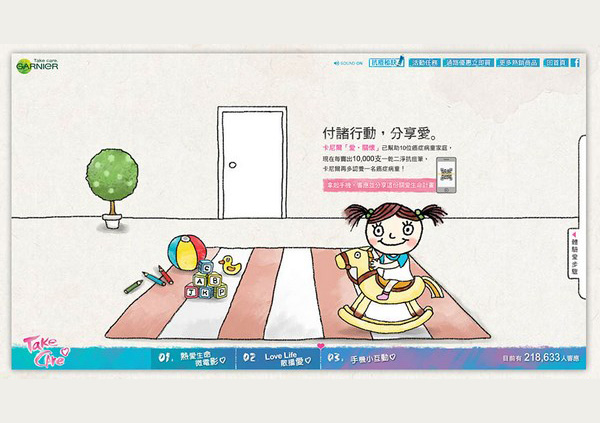
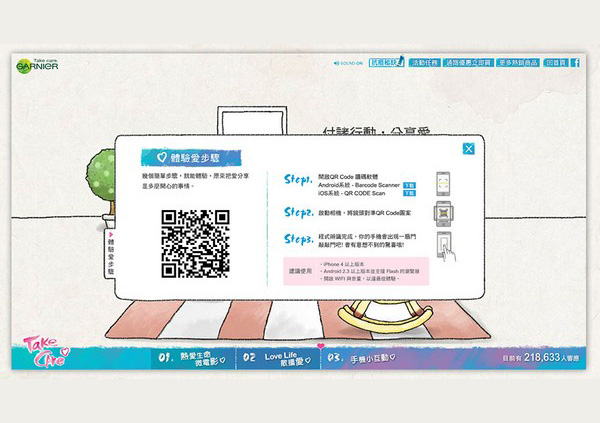
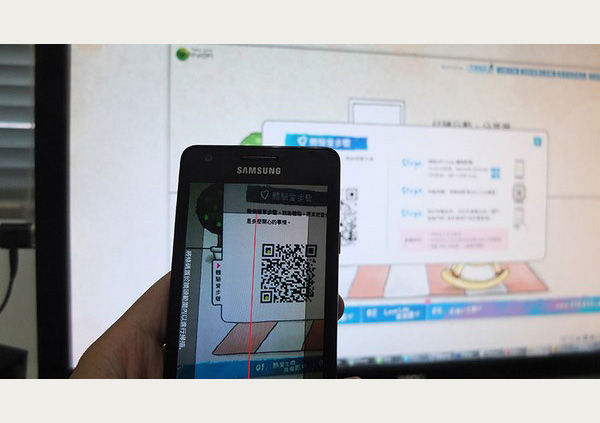
The campaign encouraged users to engage through their smartphones by scanning a QR code on the event website. Upon scanning, a virtual door would appear on their smartphone screen, and after knocking, a little girl would open the door and present a small gift. This interactive experience symbolized the act of reaching out to offer care and kindness.
Initially, the idea was to implement this as a mobile app. However, considering the budget constraints and the barrier of app downloads, we decided to create a mobile-optimized website. The solution involved researching and implementing a “real-time interaction” method between mobile and desktop websites. Node.js was identified as the technology to meet the real-time interaction needs, leading to related technical research and development. Additionally, audio event handling was adjusted to ensure compatibility across various browsers on Android, iPhone, and iPad.
Tech stack
Node.js, ActionScript 3, ASP.NET(C#), jQuery
Award
- 35th China Times Chinese Advertising Golden Statue Award – Internet Digital Advertising Category Website/Micro – Silver Statue Award
- 35th China Times Chinese Advertising Golden Statue Award – Internet Digital Advertising Category Digital Network – Bronze Statue Award
- 2012 4A Yahoo! Creative Awards Best Internet Innovation Application Award – Honorable Mention
- 2012 4A Yahoo! Creative Awards Best Interactive Internet Campaign Award – Honorable Mention
Other
I later wrote a research reflection and posted it on my personal blog: [NODE.JS] 使用 NODE.JS 來達成電腦網頁與手機網頁即時互動